
Core Web Vitals: Descubre los nuevos indicadores SEO de Google
Core Web Vitals es un conjunto de métricas de Google que evalúan el desempeño y la experiencia del usuario. Te contaremos todo sobre ellas y las estrategias para optimizar tu sitio web.

Si te dedicas a optimizar el desempeño de sitios web o conoces un poco sobre el asunto, ya debes saber que la experiencia del usuario es uno de los factores más importantes para el posicionamiento en Google. Y la implementación del Core Web Vital ha hecho que este criterio tenga un papel todavía más relevante.
En actualizaciones anteriores de su algoritmo, como el BERT, la gigante de las búsquedas ya daba señales de que valoraría cada vez más la experiencia de navegación como factor de puntuación.
VIDEO | Posicionamiento SEO: 5 Tips para estar en lo más alto de los resultados de Google | Hotmart Tips

Requisitos como velocidad para descargar, contenido reactivo y navegación segura ya eran conocidos. ¡Ahora, otras métricas entran en juego!
Si te preocupas con el posicionamiento de tu sitio web en los resultados de búsqueda y en el alcance de tu marca en Internet, debes conocer los Core Web Vitals y saber cómo mejorar tu puntuación.
Entonces, continúa leyendo este post y descubre todo sobre los indicadores de SEO de Google.
¿Qué es el Core Web Vitals?
El Core Web Vitals es un conjunto de factores que Google considera importantes para la experiencia de los usuarios al navegar por una página de Internet. Esos factores incluyen métricas relacionadas con la velocidad de la página y la interacción del usuario.
El principal objetivo de esta iniciativa es unificar los indicios de calidad de un sitio web, que son necesarios para una buena experiencia de navegación, tanto en dispositivos móviles como desktops.
Durante años, Google desarrolló una serie de herramientas para acompañar la performance de páginas de la web y generar informes. Sin embargo, muchas de ellas eran, y todavía son, difíciles de usar, con datos complejos y poco accesibles.
Debido a esto, el buscador decidió simplificar el proceso y ayudar a los profesionales a enfocarse en las métricas que realmente importan para la experiencia del usuario. Y así surgió el Core Web Vitals.
¿Cuáles son las métricas del Core Web Vitals?
El Core Web Vitals está formado por tres métricas principales, que reflejan un aspecto único de la experiencia del usuario:
Largest Contentful Paint (LCP)
Esa métrica indica la velocidad de descarga percibida por el usuario en el primer segmento exhibido (sin rodar la pantalla). Es decir, el tiempo que demora para aparecer el principal elemento de la página.
Ese elemento puede ser el texto de la página o una imagen y permite que la persona navegue o interactúe con el contenido durante la descarga de los demás elementos del sitio web.
First Input Delay (FID)
El segundo indicador del Core Web Vitals mide el tiempo de espera hasta recibir una respuesta cuando el usuario ejecuta alguna acción dentro de tu sitio web. Puede ser pulsar un botón, rodar la pantalla, hacer clic en una caja de selección o escribir en una caja de texto.
Cuanto menor sea esa demora (delay, en inglés), mayor será la percepción del usuario de que la descarga de la página es rápida y, por lo tanto, mejor su experiencia.
Cumulative Layout Shift (CLS)
El último indicador de los Core Web Vitals es ElO CLS, que mide la estabilidad de la página, es decir, la frecuencia con que el usuario experimenta cambios inesperados en el layout.
Por ejemplo, imagina que tu sitio web tiene un botón de registro para una newsletter, que invita a los usuarios a hacer clic en él. Mientras tanto, la página continúa cargando otros elementos en segundo plano, como imágenes y textos.
El resultado es que, cuando el contenido finalmente termina de descargarse, el botón de inscripción es empujado un poco para abajo, justo en el momento en que el visitante decide hacer clic.
Entonces, cuanto menos cambios de layout, mejor será la experiencia de navegación.
Otros factores de puntuación
Además de los tres indicadores que listamos, vale destacar que la puntuación también sufre la interferencia de otros factores que influencian, aunque indirectamente, la calidad de la experiencia del usuario.
Ellos son:
- Mobile Friendly: analiza si la página está optimizada para la navegación en dispositivos móviles, como smartphones y tablets;
- Navegación segura: indicador que examina si la página no tiene contenidos engañosos o maliciosos;
- Seguridad con HTTPS: analiza si la página está usando el protocolo HTTPS;
- Sin intromisiones: verifica si la página contiene problemas que afecten el contenido principal.
¿Por qué el Core Web Vitals es tan importante?
En cada actualización de sus algoritmos y criterios de análisis de desempeño, Google deja clara su intención de perfeccionar la experiencia de navegación de los usuarios.
Y así ha sido con el Core Web Vitals.
Con un número cada vez mayor de personas accediendo a Internet usando smartphones, es importante que el contenido de las páginas esté adaptado a estos dispositivos.
Así, estas métricas sirven como un parámetro para que webmasters y dueños de sitios web en general, logren mejorar el desempeño de las páginas para ofrecerles una navegación más fluida y confortable a los usuarios.
Y ya sabes: cuando el sitio web ofrece una navegación de calidad, sin trabas, con una descarga acelerada y con contenidos bien estructurados, la satisfacción de los usuarios con la experiencia es mayor, aumentando las probabilidades de que vuelvan a tu página.
Entonces, si quieres mantener tu página en las primeras posiciones de Google, ya sea para atraer más tráfico orgánico o aumentar el alcance de tu marca, sigue de cerca el Core Web Vitals y mejora los indicadores en tu sitio web.
¿Cómo medir y mejorar el desempeño de tu sitio web?
Para ayudarte en esa transición, Google ofrece algunas herramientas que permiten analizar detalladamente el desempeño de una página para cada una de las métricas que componen el Core Web Vitals.
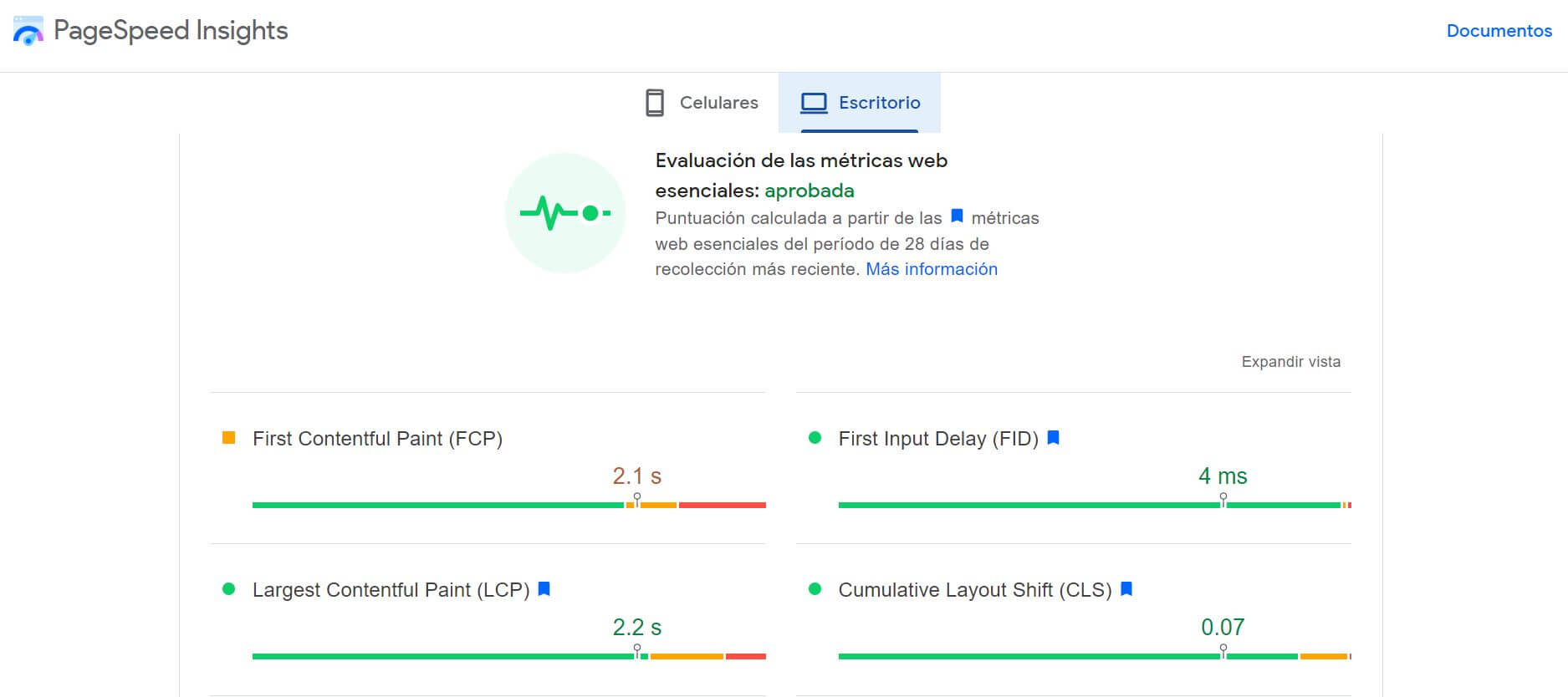
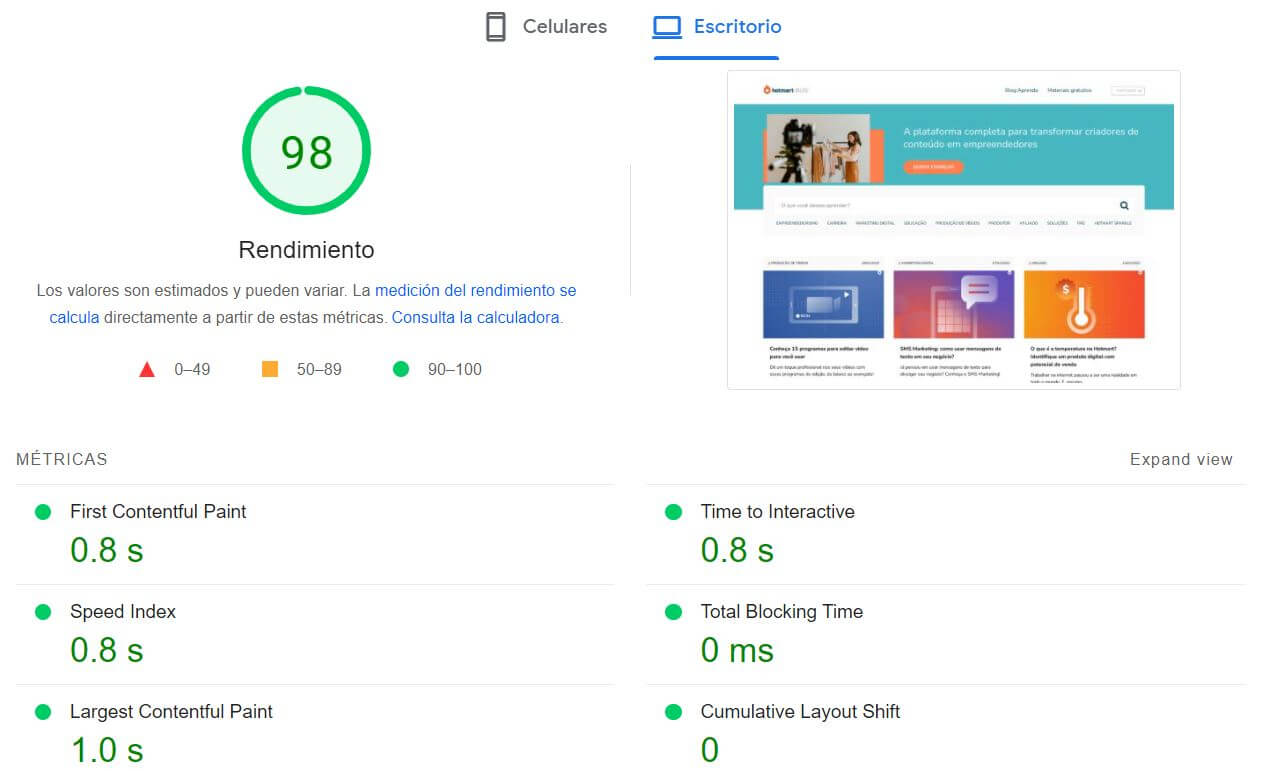
Para tener acceso a esos datos, basta ingresar al PageSpeed Insights e insertar la URL que deseas analizar. Luego la herramienta exhibe la puntuación alcanzada por la página para cada una de las principales métricas del Core Web Vitals, como LCP, FID y CLS.

La herramienta también permite identificar el porcentaje de elementos descargables de tu sitio web (textos, imágenes, botones, etc.) que están demorando para descargarse y, consecuentemente, perjudicando la experiencia de navegación.
Como sigue, el PageSpeed Insights también lista algunas oportunidades de optimización que pueden ayudar a la página a descargarse más rápidamente.

Las optimizaciones reducen el tamaño de las imágenes de la página —usando imágenes en formatos optimizados, como JPEG 2000, JPEG XR y WebP—, evitan las redirecciones, eliminan recursos de JavaScript y remueven algunos plugins que atrasan la descarga.
¿Todo listo para empezar a usar Core Web Vitals?
Con el Core Web Vitals, Google da un paso más para valorizar la experiencia del usuario al navegar por Internet. El enfoque en rapidez, estabilidad y reactividad son indicadores de que el gigante de búsquedas valora contenidos de calidad.
A partir del segundo semestre de 2021, todas las páginas de Internet han sido reclasificadas con el Core Web Vitals. Por eso, quien tiene un sitio web o un blog y quiere aumentar el alcance de su marca en la red, necesita estar atento a las métricas que forman parte del Core Web Vitals y realizar las optimizaciones necesarias. Además, claro, de ofrecer contenidos útiles y de valor para el público.
Pero además de enfocarse en esas métricas, es importante conocer los otros factores que influencian en el posicionamiento de un sitio web en los buscadores. Si quieres saber más sobre este tema, aprovecha y lee nuestro post completo sobre SEO, la estrategia que puede ayudar a tu sitio web a llegar al primer lugar de Google.





