
[GUIDE] Comment construire des pages de paiement personnalisées qui convertissent
Hotmart a une solution efficace pour personnaliser l’apparence des pages de paiement. Découvrez dans ce guide comment vous pouvez inclure des éléments qui vont faire toute la différence dans l’expérience de vos acheteurs et renforcer vos chances de conversion.

Que verrons-nous dans ce post
Lorsque nous parlons de produits, qu’ils soient physiques ou digitaux, nous devons avoir à l’esprit que l’aspect visuel est très important et doit être pensé avec beaucoup de soin et d’attention. En utilisant des ressources visuelles associées aux bonnes stratégies, il est possible de générer plus de crédibilité pour votre produit et une sécurité accrue pour vos acheteurs potentiels.
Diriger des milliers de personnes vers votre page de paiement ne sert à rien si en arrivant sur place, elles renoncent à l’achat pour une raison quelconque. Afin d’éviter ce type de problème et aussi pour vous aider à optimiser vos conversions, nous avons analysé les pages de paiement qui convertissent le plus sur Hotmart et nous avons créé ce guide.
Ici, vous trouverez différentes bonnes pratiques pour personnaliser votre page de paiement (Checkout), qui est la page où vos acheteurs doivent prendre l’une des décisions les plus importantes pendant le parcours de l’achat : fournir des données personnelles et financières. Et nous espérons qu’avec ce contenu vous pourrez profiter au maximum de notre solution de personnalisation d’apparence de la page de paiement pour optimiser vos résultats.
Votre Page de Paiement doit accompagner l’identité visuelle de votre business
Personnalisez l’apparence de votre page de paiement pour qu’elle se rapproche au maximum du visuel de votre site, de votre page de produit ou de votre page de ventes. N´oubliez pas que toutes les phases du parcours de votre acheteur doivent être connectées, pour faciliter son cheminement.
Rappelez-vous toujours de créer la version mobile de votre page de paiement
Des études de Hotmart démontrent que plus de 80% des visiteurs accèdent aux pages de paiement via des dispositifs mobiles. Vous pouvez imaginer votre page sans optimisation mobile ? Je sais que vous ne voulez pas perdre la chance de vendre aux personnes ayant visité votre page. Alors, avant de publier votre page de paiement personnalisée, vérifiez si tout est ok au niveau de la version mobile.
Vous pouvez aussi profiter de Hotmart Analytics pour accéder à des données très pertinentes sur votre business digital, telle que le comportement des utilisateurs sur votre page de paiement quand ils utilisent leurs dispositifs mobiles.
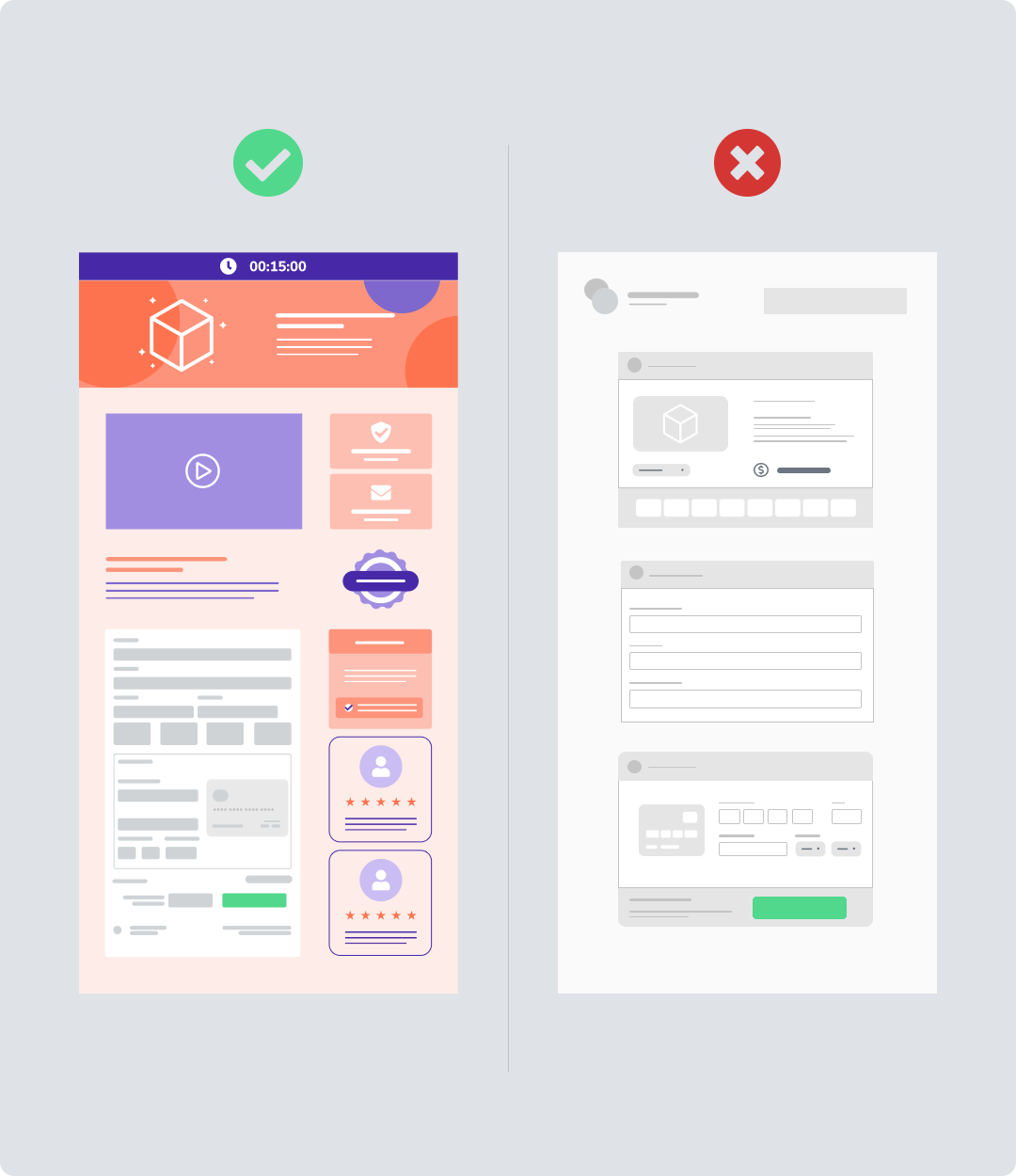
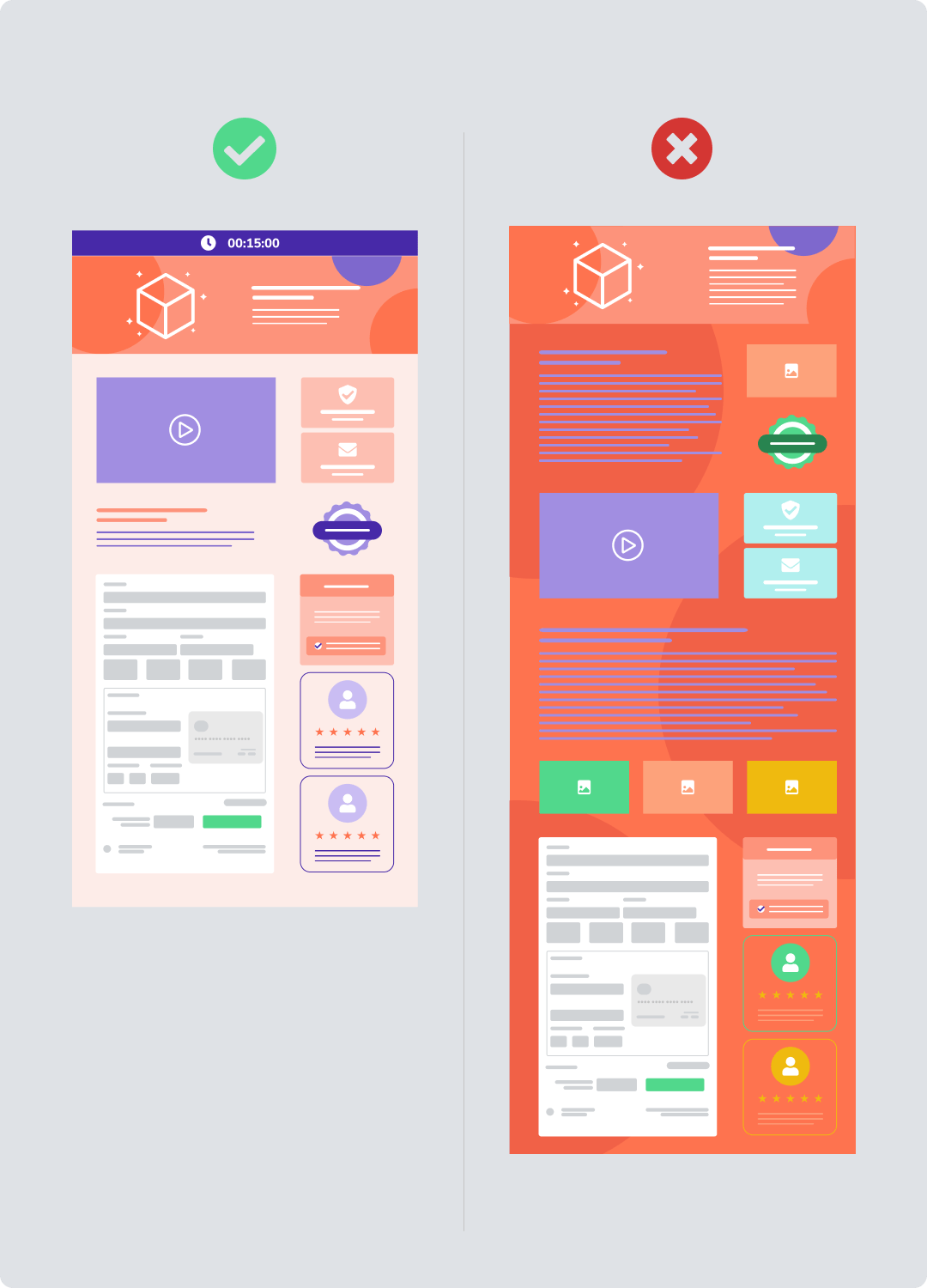
- Veillez à ne pas créer une page trop longue avec beaucoup d’éléments. La navigation mobile se déroule sur un écran beaucoup plus petit que sur un ordinateur. Donc, le chemin vers la page de paiement (Checkout) doit être court.
- La version mobile de votre page de paiement ne doit pas présenter les mêmes éléments que la version ordinateur. Ayez en tête que les habitudes et les comportements des personnes varient pour chacune de ces versions, donc leur apparence doit être différente.
Utilisez les mêmes couleurs, polices, images et autres éléments de votre identité visuelle
Les pages de paiement (checkout) qui convertissent le plus sur Hotmart utilisent les mêmes éléments visuels présents sur la Page de Produit.
Les représentations visuelles peuvent avoir une influence non négligeable sur les visiteurs. Bien souvent, une image marquante est plus facile à retenir que quelque chose que vous lisez ou entendez.
La majorité des personnes s’étonne lors d’un changement soudain d’environnement et éprouve un sentiment d’insécurité et de méfiance. En effet, inconsciemment, notre cerveau perçoit ce changement étrange et se met en état d’alerte.
Si pendant la navigation sur votre site web, le client clique sur le bouton d´achat et se dirige vers une page de paiement avec une identité visuelle différente, cela peut porter préjudice à vos ventes et mener à l’abandon du panier.
- Soyez concis dans le contenu figurant avant les champs dans lesquels l’acheteur saisira ses données de paiement. Personne n’aime faire défiler son écran pendant 20 ans avant de finaliser un achat.
- La taille de la police des textes doit être lisible, gardez en tête que l’utilisateur doit pouvoir lire sans difficulté et à partir de n´importe quel écran.
Ces conseils s´appliquent sur la version desktop mais principalement sur la version mobile. Dans le doute, essayez sur votre téléphone portable !

Utilisez le Pop Up de sortie
Il s´agit d´une fenêtre de taille réduite qui apparaît lorsque l’acheteur souhaite quitter votre page de paiement sans finaliser l’achat. Ce message permet à votre acheteur de réfléchir sur son souhait d’abandonner ou non le panier. Et ainsi, augmenter votre taux de conversion. Vous pouvez proposer une réduction et parler des avantages qu’il perdra en renonçant à l’achat.
Assurez-vous d’écrire un texte convaincant : utilisez un message qui montre à la fois votre étonnement et votre intérêt à son égard, pour qu’il ne rate pas cette opportunité.
Pensez à des CTA (Call To Action) puissants : vous pouvez insérer une phrase sur le bouton qui représente l’action que vous souhaitez qu’il effectue, telle que « Je veux continuer et finaliser mon achat » ou « Je veux continuer ».
Créez un sentiment de rareté et d’urgence avec un compte à rebours
Utiliser un compte à rebours sur votre page de paiement peut augmenter vos chances de concrétiser une vente. Des phrases comme : «Aujourd’hui seulement», « Seulement X jours restants » ou « une occasion comme celle-là, seulement l’année prochaine » sont déjà bien connues de nous tous, n’est-ce pas ? Et le compte à rebours de Hotmart fonctionne de la même manière, mais avec en plus la stimulation visuelle des minutes et des secondes qui passent sans s’arrêter, augmentant ainsi le sentiment d’urgence de l’acheteur.
Cette stratégie est totalement liée aux déclencheurs de rareté et d’urgence qui fonctionnent très bien lorsque vous proposez un produit qui n’est pas toujours disponible. Mais aussi, quand le produit est proposé à un prix promotionnel.
La rareté
Le sentiment de rareté permet d’accélérer la prise de décision de votre lead, qui peut avoir la sensation de perdre une grande opportunité. En utilisant le compte à rebours, vous rendez votre offre encore plus intéressante, plus rare. Elle ne sera en effet disponible que durant une période déterminée.
L’urgence
Le sentiment d’urgence permet de définir un délai pour la fin de l’offre ; le compte à rebours affiche ce délai pour que le client réfléchisse bien avant d’abandonner le panier ou de le remettre à plus tard.
Rappelez-vous de vérifier :
Lorsque vous utilisez le compte à rebours, vous devez éviter d’inclure beaucoup d’autres éléments d’informations. N´oubliez pas que vous voulez créer un sentiment d’urgence, vous voulez que les gens finalisent leur achat rapidement. Dans ce cas, une quantité excessive de textes et d’images serait dépourvue de sens.
Pensez à un texte ayant du sens avec les déclencheurs que vous utilisez. Si vous ajoutez un compte à rebours sur votre page de paiement, votre message doit indiquer que votre offre est limitée dans le temps. Donc, votre texte doit afficher quelque chose comme « remplissez vite les champs ci-dessous, cette offre est valable pour une durée limitée ».
Utilisez des order bumps sur votre page de paiement
Saviez-vous que sur Hotmart, environ 20% des clients achètent plus d’une fois chez le même producteur ? Ainsi, insérer l’Order Bump sur votre page de paiement peut s’avérer une excellente opportunité pour augmenter le montant de votre vente.
L’Order Bump vous permet d’ajouter un autre produit près des champs oú l ‘acheteur saisira ses données de paiement. Il pourra de ce fait ajouter un produit complémentaire à son panier, avant de finaliser l´achat. Ainsi, vous offrez une expérience plus complète à l’utilisateur et, vous optimisez vos résultats.
Rappelez-vous de vérifier :
- Le produit proposé sur Order Bump doit disposer d’une plue-value par rapport au produit principal. Il ne s’agit pas de proposer n’importe quel produit juste pour vendre. On est d´accord ?
- Le produit de l’Order Bump doit avoir une valeur inférieure au principal. Tout d’abord, cette solution crée une sorte d’upgrade d’achat en complémentant le produit, et non pas en le dépassant (surtout en terme de prix). Ensuite, pour une stratégie de prix, car l’Order Bump ne permet pas le paiement en plusieurs fois, donc, si l’acheteur acquiert le produit principal en plusieurs versements, le produit de l’order bump, lui, sera payé au comptant.
- Votre offre doit vraiment être attrayante. Par exemple, un produit que vous vendez à $20,00 en temps normal, si l’acheteur décide d’acheter l’Ordre Bump, il ne paiera que $10,00. Gardez à l’esprit que l’utilisateur est à la dernière étape de l’achat, la chance de conversion est alors plus grande.
Utilisez des témoignages pour crédibiliser votre produit
Nielsen, une société new-yorkaise spécialisée dans les études de marketing, souligne qu’environ 66% des consommateurs font confiance aux témoignages des clients. Par conséquent, utiliser des preuves sociales et des avis peut être un excellent moyen de montrer l’impact de votre produit. Supposant que votre acheteur arrive sur la page de paiement avec un petit doute s’il va ou non finaliser l´achat ; Les témoignages et les avis de ceux qui ont déjà acheté votre produit peuvent l’aider à prendre cette décision en le confortant sur son choix.
Rappelez-vous de vérifier :
- N’utilisez jamais de témoignages fictifs, ni de textes inventés. La preuve sociale n’aura d’impact que si les témoignages sont réels, et issus de personnes ayant réellement acheté et aimé votre produit.
- Évitez les longs textes. Les témoignages doivent montrer de façon claire et brève que votre produit tient ses promesses. Il n’est pas nécessaire de raconter la vie de la personne qui a témoigné. Vous aurez pour ça d’autres occasions de l’utiliser dans son entièreté, comme par exemple, dans une vidéo, ou dans un contenu réellement centré sur la lecture de l’acheteur potentiel. Sur la page de paiement, le témoignage doit servir à lui donner la certitude que votre produit est idéal à ce moment précis.
Les sceaux de garantie augmentent la confiance de votre acheteur
Qui n’a jamais entendu la fameuse phrase : « Satisfait ou Remboursé » ?
Lors de la personnalisation de l’apparence de votre page de paiement, il est possible d’ajouter des sceaux de garantie, d’achat sécurisé. Si vous êtes une personne ayant contribué au projet Hotmart UnPourCent (projet qui permet aux producteurs(trices) de choisir de collaborer avec une institution sociale, en donnant un pourcentage de leurs commissions), vous pouvez aider ces institutions directement sur la plateforme ou via l’application Hotmart Sparkle.
Rappelez-vous de vérifier :
- Attention à la pollution visuelle, évitez de mettre tous les sceaux existants sur votre page. Inclure plus de 3 types d’éléments visuels peut polluer votre page et, au lieu de concrétiser votre vente, vous pourriez perdre votre acheteur en le désorientant.
- Gardez à l’esprit que les sceaux servent à augmenter la confiance de votre acheteur. Réfléchissez bien au sceau qui sera le plus en adéquation avec votre produit. Par exemple, si votre produit a une valeur élevée, ou s’il s’agit d’un produit d’abonnement, il peut être intéressant d’avoir un sceau de garantie.
Les couleurs sont très importantes !
Selon certaines enquêtes, 93% des consommateurs considèrent l’apparence visuelle comme étant l’élément clé dans la décision d’achat. ‘ 85% des consommateurs placent la couleur comme étant la raison première de l’achat d’un produit.’, affirme Neil Patel
Négliger les couleurs que vous utilisez sur les pages de votre business digital peut s’avérer être une grossière erreur. A contrario, si vous faites une étude de couleurs et choisissez des couleurs qui représentent l’essence et la raison d’être de votre produit, les résultats peuvent être surprenants.
Sur internet, il existe beaucoup de contenus gratuits sur la psychologie des couleurs, mais nous pouvons déjà affirmer que la meilleure option est de choisir des couleurs complémentaires pour mettre en évidence les éléments de vos pages. Par exemple, si l’arrière-plan de votre page est mauve, votre bouton avec le CTA (call-to-action) peut avoir une couleur qui complète celle de l’arrière-plan. Dans ce cas, le jaune ou l’orange peuvent créer un bon contraste.
Plus ne veut pas dire mieux !
L’excès d’informations sur une page de paiement est absolument à éviter.
La navigation sur votre page de paiement doit être objective, c´est pourquoi, il ne faut pas exagérer dans la quantité d’éléments. Votre page de paiement n’est ni votre page de ventes ni un site ; son rôle est de convertir votre lead en client.
Soyez prudent avec les textes et les éléments qui pourraient distraire et éloigner l’acheteur de son objectif principal, finaliser l’achat. En cas de doute, demandez à une personne sans lien avec votre business digital, de jeter un œil sur votre page de paiement et de partager avec vous ses impressions. Cela vous aidera à vérifier si tous les éléments sont nécessaires et s’ils peuvent réellement avoir une influence dans la décision d´achat.

Récapitulons…
Que faire au moment de construire une page de paiement de conversion élevée
- Votre page de paiement doit être visuellement agréable. Vous parviendrez plus facilement à faire vos courses dans un supermarché organisé plutôt que dans un supermarché complètement désordonné !
- Suivez la même identité visuelle des pages et canaux liés à votre produit (page de vente, annonces, réseaux sociaux,etc.)
- N’oubliez pas de paramétrer la version mobile en premier
- Ajoutez des éléments qui peuvent générer une sensation de sécurité (sceau de garantie, délai de remboursement, preuves sociales, etc.)
- Évitez les textes trop longs, privilégiez les informations les plus pertinentes à propos de votre produit
- Insérez des éléments qui accélèrent la prise de décision en créant un sentiment d’urgence, comme le compte à rebours
- Si cela a du sens pour votre stratégie, incluez des éléments de rachat, comme le Order Bump
- Récupérez des acheteurs voulant renoncer à l’achat avec le Pop-up de sortie
- Concentrez-vous sur le contraste de couleurs
- N’ajoutez pas beaucoup d’éléments sur votre page ! Privilégiez les plus pertinents et les plus en lien avec votre produit
- Créez une mise en page optimisée pour les appareils mobiles et une autre pour la version ordinateur, choisissez ce qui fonctionne le mieux pour chaque version.
Les erreurs à éviter au moment de personnaliser votre page de paiement
- Distractions (excès d’informations, mélanges d’images, de photographies et de textes )
- Manque de pertinence des informations
- Excès d’éléments dans la version mobile
- Couleurs qui rendent la lecture difficile (ex : jaune sur un arrière-plan blanc). Utilisez le contraste et en cas de doute, faites un test : imprimez l’image de l’écran en noir et blanc. Si vous parvenez à lire, c’est un signe que le contraste est bon.
Il n’y a pas de règle spécifique sur le type d´éléments vous devez utiliser et leur quantité
Notre solution de personnalisation d’Apparence de Page de Paiement est justement conçue pour vous donner de la flexibilité. Nous pouvons simplement dire que la personnalisation de votre page de paiement doit être utilisée pour aider l’acheteur à se sentir à l’aise et en sécurité pour inclure ses données personnelles et financières lors de l’étape finale de l’achat.
Rappelez-vous ce que nous avons déjà dit au début de ce guide : les gens ont tendance à être désorienté lors d’un changement brutal d’environnement. Une page de présentation de produit très différente de la page de paiement peut générer un sentiment d´insécurité.
Personnaliser l’apparence de la page de paiement permet de garantir une transition subtile entre les pages, comme ça l’acheteur ne ressent pas ce changement d’environnement. Prenez le temps de personnaliser votre page de paiement dès maintenant ! Vous allez booster vos conversions.